あまりに横に長いテキストは読みにくいため、ほとんどのサイトはメイン・コンテンツの最大幅を制限していますよね。
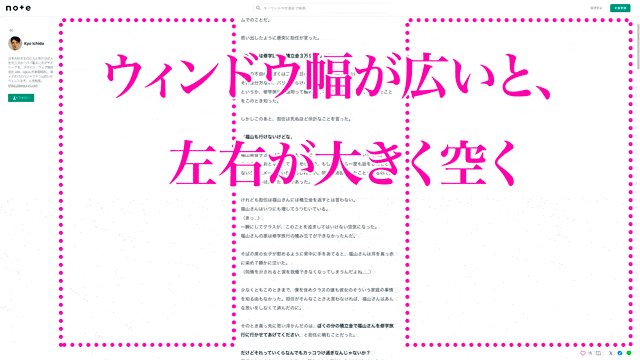
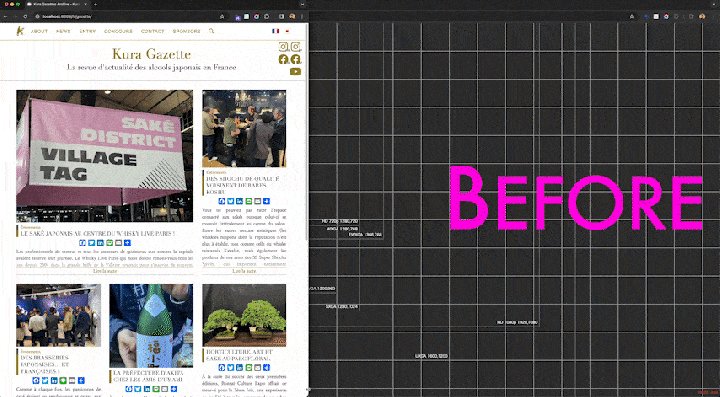
そのため大型ディスプレイでウィンドウを広げると、両サイドにポッカリと空きスペースができます。
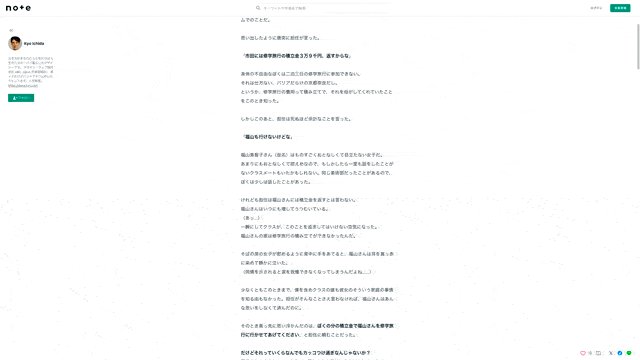
例えば誰もが知る有名サイト note.com の場合、こんなかんじに。

この空きスペース、実は無駄では?
レイアウト的にもバランス悪いですよね?
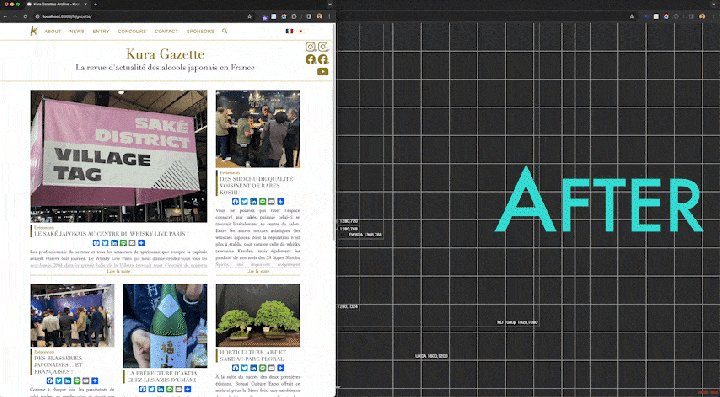
ならば大きなウィンドウでは内容を拡大してみたらどうでしょう?
大きく表示させれば老眼にも優しい!
という高齢化社会へ向けたアクセシブルなCSSの提案です。

ウェブデザイナーにとっても、不本意なレイアウトになることを防げるので一石二鳥ではないでしょうか。
しかもメチャメチャ簡単に実装できますよ。
最も簡単な方法:bodyをzoomで拡大
以下のようなメディアクエリCSSをスタイルシートに追加するだけです。
どのウィンドウ幅でどのくらい拡大するかはお好みや状況に応じて。
メインコンテンツの max-width 設定を考慮して決めるといいでしょう。
下記の例ではウィンドウ幅に応じて段階的に拡大しています。
実例:下記のサイトはbodyを対象にすることで、全体のレイアウトを保ったまま拡大するようにしています。
ページ全体ではなくメインコンテンツ部分だけ拡大
例えばヘッダやフッタ等は拡大させたくない場合は、
body ではなく、main や #content 等を対象にするといいでしょう。
実例:下記のサイトはそのようにしてナビゲーション等を拡大対象から除外しています。
特定のページは拡大させない
例えばトップページでは拡大させたくない場合は、トップページを除外するように :not を使います。
実例:下記のサイトや当ブログはトップページを除外しています。
逆に特定のクラスだけを拡大の対象にするのもありですね。
フルスクリーンにしたときだけ拡大
通常は拡大せず、フルスクリーン時のみ拡大したい場合は、:fullscreen 疑似クラスを使います。
これが比較的受け入れられやすい最も現実的な提案かもしれません。
メディアクエリを省略したくなりますが、小さい画面のノートパソコンでフルスクリーンにすると画面からはみ出してしまうかもしれないので、やはりサイズごとに倍率を設定する方が良さそうです。
SCSS
数値をカスタマイズしやすいようにSCSS版も載せておきます。
それぞれサイトに合うものを選んでカスタマイズしていただければ。
GitHubにも載せておきました。
github.com/kyocom/SCSS-for-wide-screen
備考・注意点
この方法が適さないサイトの場合
bodyタグの拡大は最もシンプルな方法ですが、幅を制限していないレイアウトのサイトには適しません。
例えばabsolute等の絶対値によるレイアウトや、ウィンドウ幅に応じて横並びのグリッド数が増える場合等です。
解決策としてはページ全体ではなくメインコンテンツ部分だけ拡大の応用で、更に適用範囲クラスを絞るとよさそうです。
画像の拡大について
zoomでの拡大はブラウザの拡大コマンドを使った状態と似ています。
大きくしてもsrcsetで設定した高解像度画像に切り替わるわけではないので、画像がボヤけて見える場合があり得ます。
なのでsrcsetでの解像度切替よりも、大きな画像をpictureタグで貼っている場合に向いているかもしれません。
蛇足的まとめ
以上のことからギャラリー系よりテキストを読むサイトに向いていると言えるでしょう。
スマホでの閲覧が多数派の今日この頃ですが、大型ディスプレイのニーズは常に一定数ありますよね。
大型ディスプレイで、かつ大きなウィンドウ幅でウェブサイトを閲覧する人は、何を必要としているのでしょう?
かく云う筆者も白内障になりまして、画面右上の時計がよく見えなくなりました。
「なんだ自分のためか」って思われそうですが、目が悪くなって解ったのは、例えスクロールが増えたとしても表示が大きい方がありがたい、ということです。
このようなCSSが普及すれば、文字拡大コマンドより手軽で、視力の衰えた人や老眼の人にも地味に便利なのではないかと願う次第です。





